接口Mock平台主要实践在项目的开发团队太多,业务需要对接各个下层服务,而下层服务提供的API时间线的偏差,往往需要Mock接口提供给需求方(前端),进行联调,提高交付质量。最后再由我们去对接下层服务来保证交付质量,同时下层服务也需要提供mock来格式化响应参数,但是往往省略这部分工作导致接口文档可用性太低。
1、Yapi
由
去哪儿网大前端技术中心开源的项目官方文档:https://hellosean1025.github.io/yapi/documents/index.html
github:https://github.com/ymfe/yapi
1、界面介绍:
请求 Mock 数据时,规则匹配优先级:Mock 期望 > 自定义 Mock 脚本 > 项目全局 mock 脚本 > 普通 Mock。如果前面匹配到 Mock 数据,后面 Mock 则不返回。
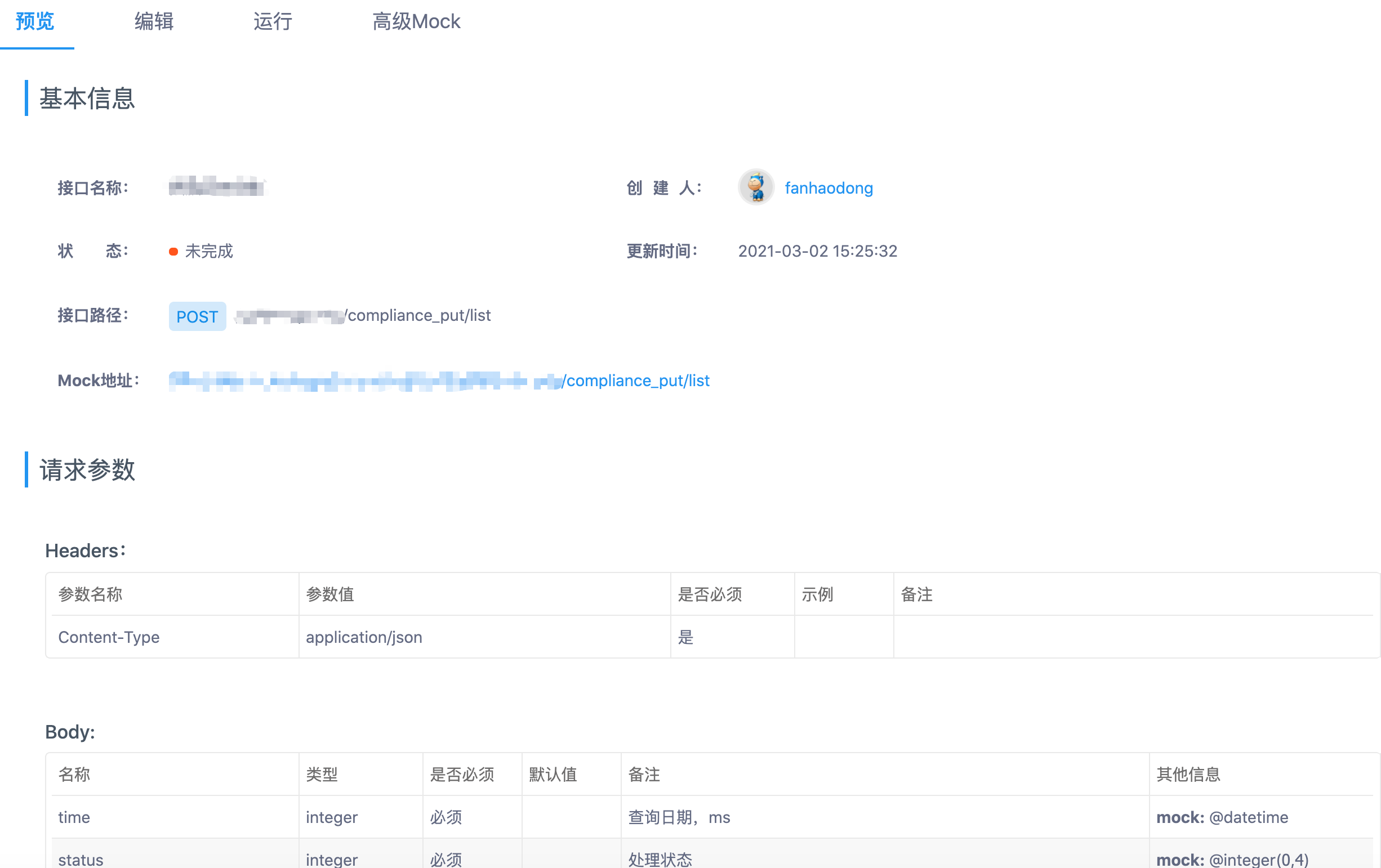
1、预览界面
大概介绍,无其他用处,唯一用处就是接口Mock

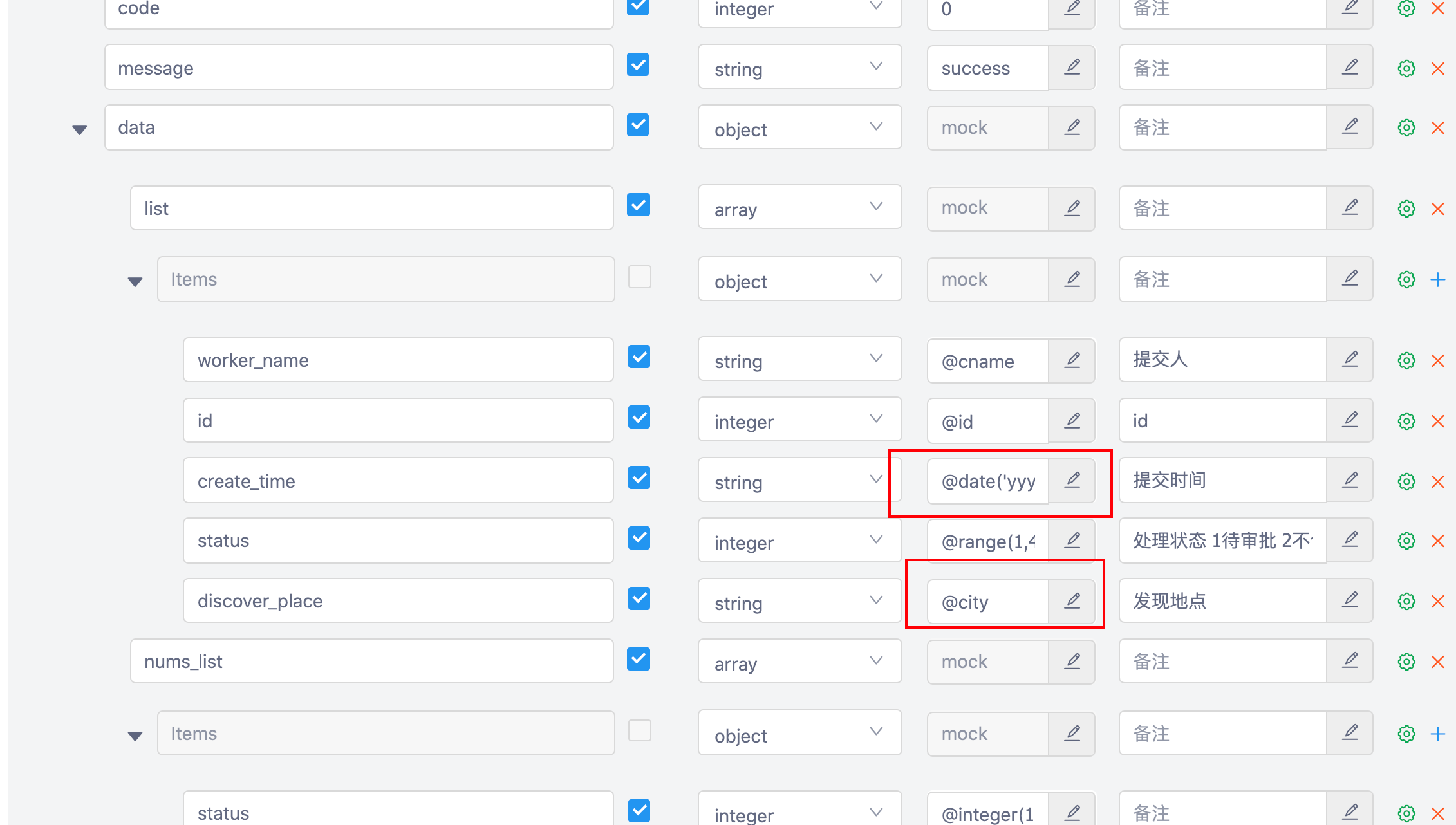
2、编辑界面功能 (优先级 level-3)
1、特点
这个是数据Mock,支持基本的语法,这个语法来自于 Mock数据占位符定义规范 DPD , 他支持调用 Mock.Random 的任何方法,比如调用 Random.datetime('yy-MM-dd a HH:mm:ss'), 你只需要写 @data('yy-MM-dd a HH:mm:ss') 即可
2、适用场景
- 比较适用于
请求参数的Mock - 响应字段不复杂,没有复杂的
数组结构,不需要定制化处理

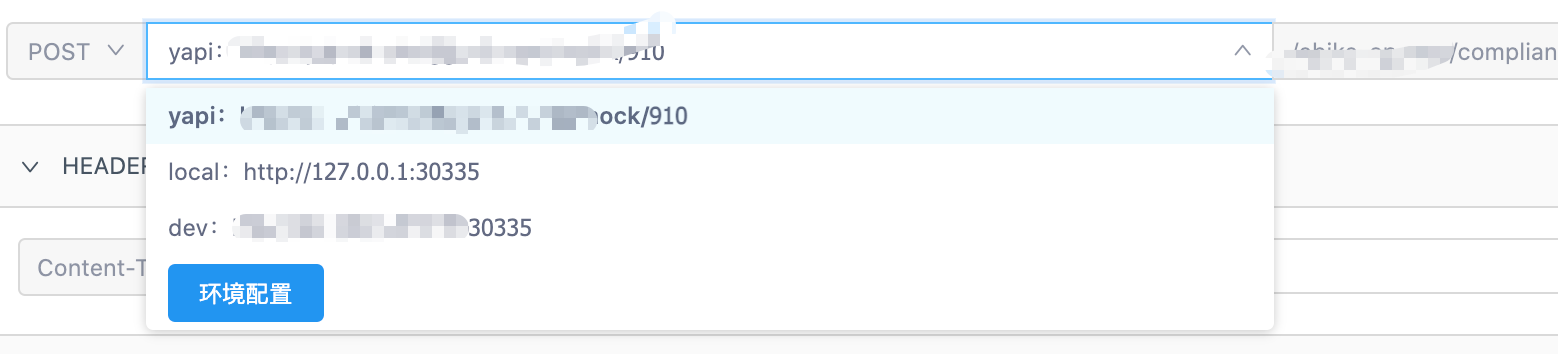
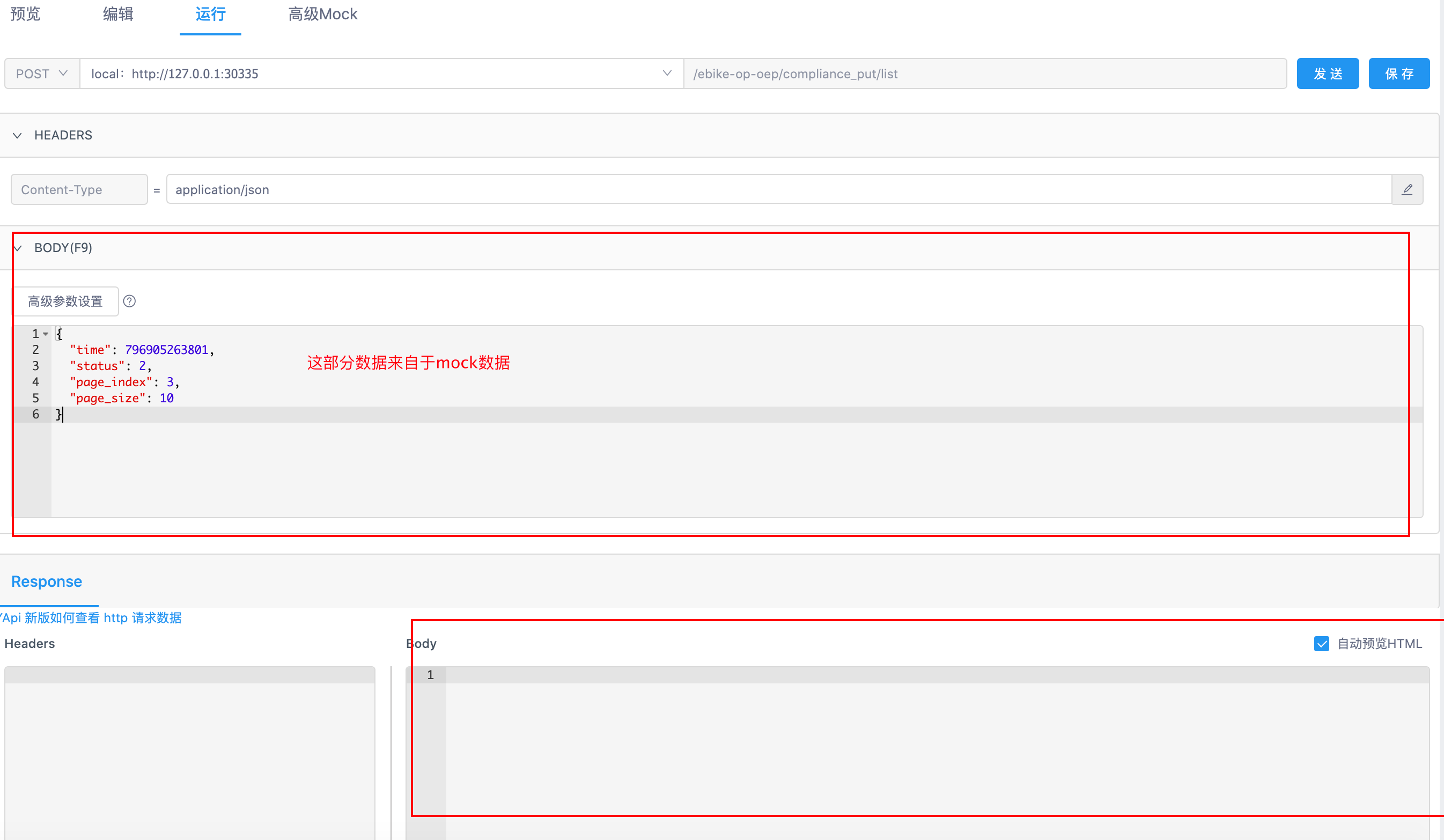
3、运行页面
1、特点
- 支持多种环境的支持

- 支持测试mock接口
- 支持调试大部分环境

2、适用场景
- 接口调试(但是无历史记录,这个比较坑)
- 和配置进行比较
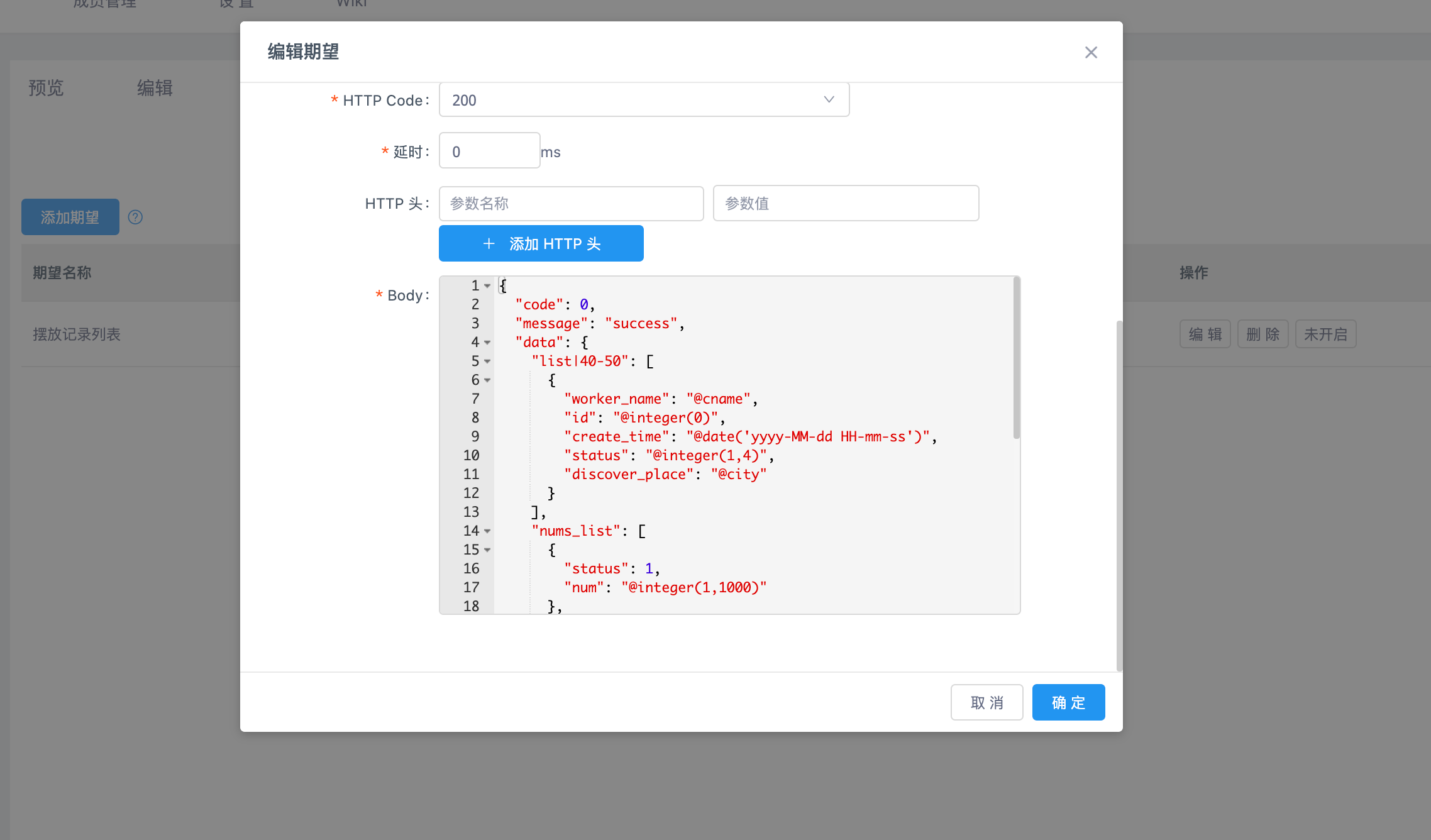
4、高级Mock-期望 (优先级最高-level 1)
1、特点
可以对于数据的响应进行期望值设定,完全支持Mock.js 的语法,语法文档: http://mockjs.com/examples.html
2、适用场景
- 对于数据mock需要定制化处理的,比如我们需要将list进行指定mock
- 但是它不适合对于数据进行脚本处理,比如要对于请求参数进行校验等等
- 可以对于响应时长进行mock
- 可以对于
例子:
1 | { |

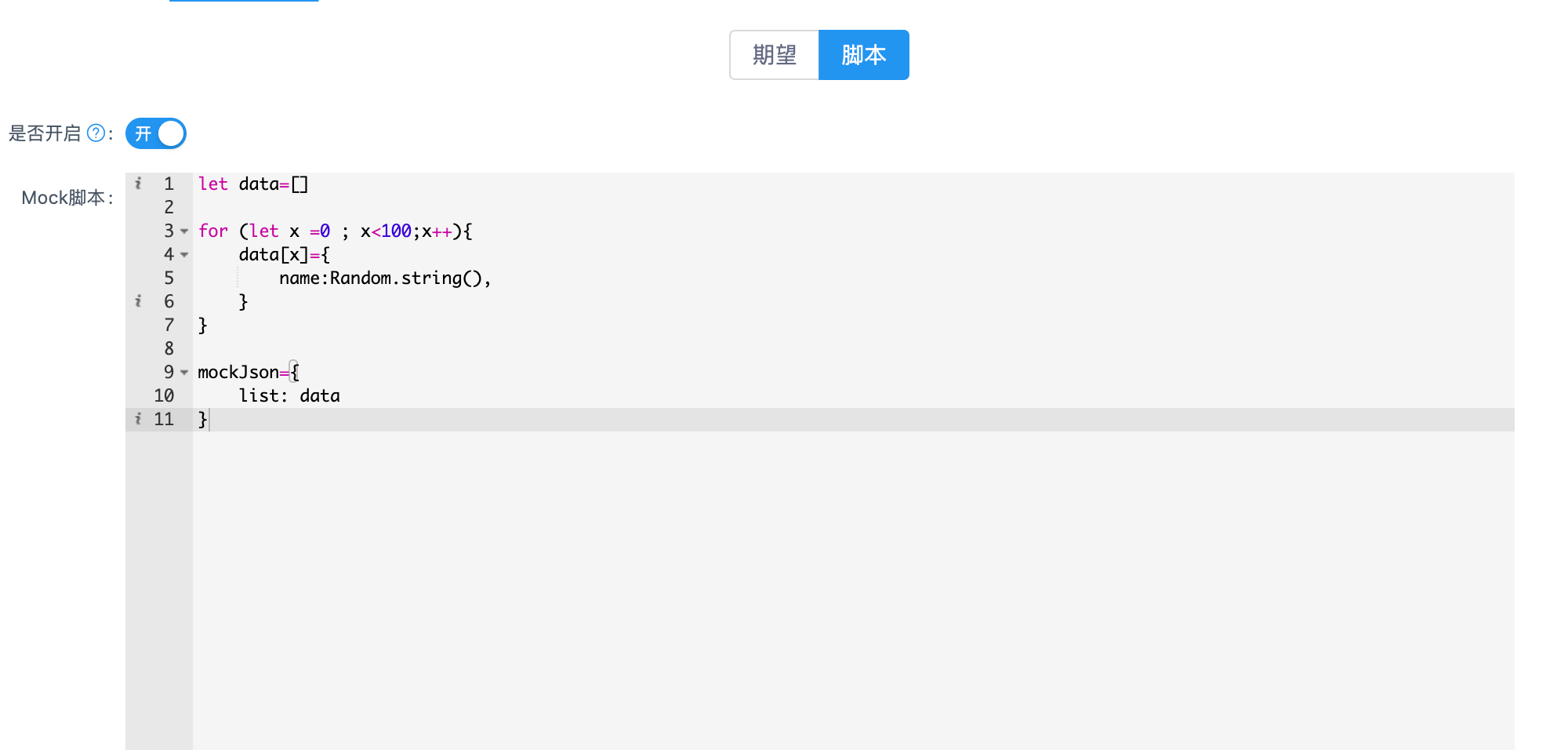
5、高级Mock - 脚本 (优先级 level-2)
1、特点
脚本带来的强大功能,可以各种定制化处理,比如说请求参数,比如说请求头等等,比如说各种逻辑判断
请求
header请求的 HTTP 头params请求参数,包括 Body、Query 中所有参数cookie请求带的 Cookies
响应
mockJson接口定义的响应数据 Mock 模板resHeader响应的 HTTP 头httpCode响应的 HTTP 状态码delayMock 响应延时,单位为 msRandomMock.Random 方法,可以添加自定义占位符,详细使用方法请查看 Wiki
2、使用场景
- 响应结果需要对于请求参数有依赖的
demo
1 | let data=[] |

2、语法介绍
英文(中文前缀为c,例如cfirst)名字:Random.first()
英文性:Random.last()
全名字:Random.name()
随机的时间搓(ms):Random.datetime(‘T’)
随机日期:Random.datetime(‘yyyy-MM-dd HH:mm:ss’)
随机时间:Random.now(‘yyyy-MM-dd HH:mm:ss’)
随机文本:Random.csentence(length)
随机的http-url: Random.url(‘http’, ‘nuysoft.com’)
随机的ip: Random.ip()
随机的email: Random.email(‘nuysoft.com’) ,Random.email()
随机的地址: 随机城市:Random.city(true) 随机县城:Random.county(true) 随机省份:Random.province()
UUID: Random.guid()
随机身份证:Random.id()
随机数:Random.range(1, 10, 2)
随机英文串串:Random.string( 5 )
随机bool:Random.bool()

